Privacy Center Accessibility (WCAG)
Web accessibility is important to support inclusion for all people using your website to have the full digital experience. The Privacy Center was designed and built with this in mind and is currently ADA and WCAG 2.1 Level A compliant (as of May 2022).
The Americans with Disabilities Act (ADA) holds businesses accountable in prohibiting discrimination including in the context of websites, which should be developed to be accommodating for those with disabilities, and compatible with necessary assistive technologies. The Web Content Accessibility Guidelines (WCAG) created by the World Wide Web Consortium (W3C) are the internationally recognized standards that measure accessibility. These guidelines are organized under four principles: Perceivable, Operable, Understandable, and Robust -– and for each guideline, there are three levels of testable success criteria to be met: A, AA, and AAA (least strict to most strict).
If your organization is performing an accessibility audit, we encourage you to include your Privacy Center, as it is also an interface that is potentially part of a consumer’s navigation. This also provides us feedback and holds us accountable for keeping it compliant over time. Because web accessibility standards are constantly evolving, being up-to-date becomes an iterative and collaborative process. In addition to automated audits, interpretation of the WCAG can be nuanced, thus human testing and context is essential.
Although the Privacy Center defaults to being accessible, there are settings that your organization has to explicitly configure in order to meet full accessibility requirements. These are made to be customizable because each organization will have its own respective setup, and they are the following:
The visuals of text, specifically its color against the background, are required to have a minimum contrast ratio to meet Level A and AA criteria. Large text also has to have a minimum contrast ratio, albeit a lower one because of its increased size. When customizing your brand colors, be mindful of where they are used with respect to one another so that your resulting Privacy Center stays compliant.
You can use this tool to check the contrast ratio between two colors and whether WCAG Level A and AA requirements are met. Colors are set in the Admin Dashboard under the "Colors & Styles" tab of the Privacy Center section.

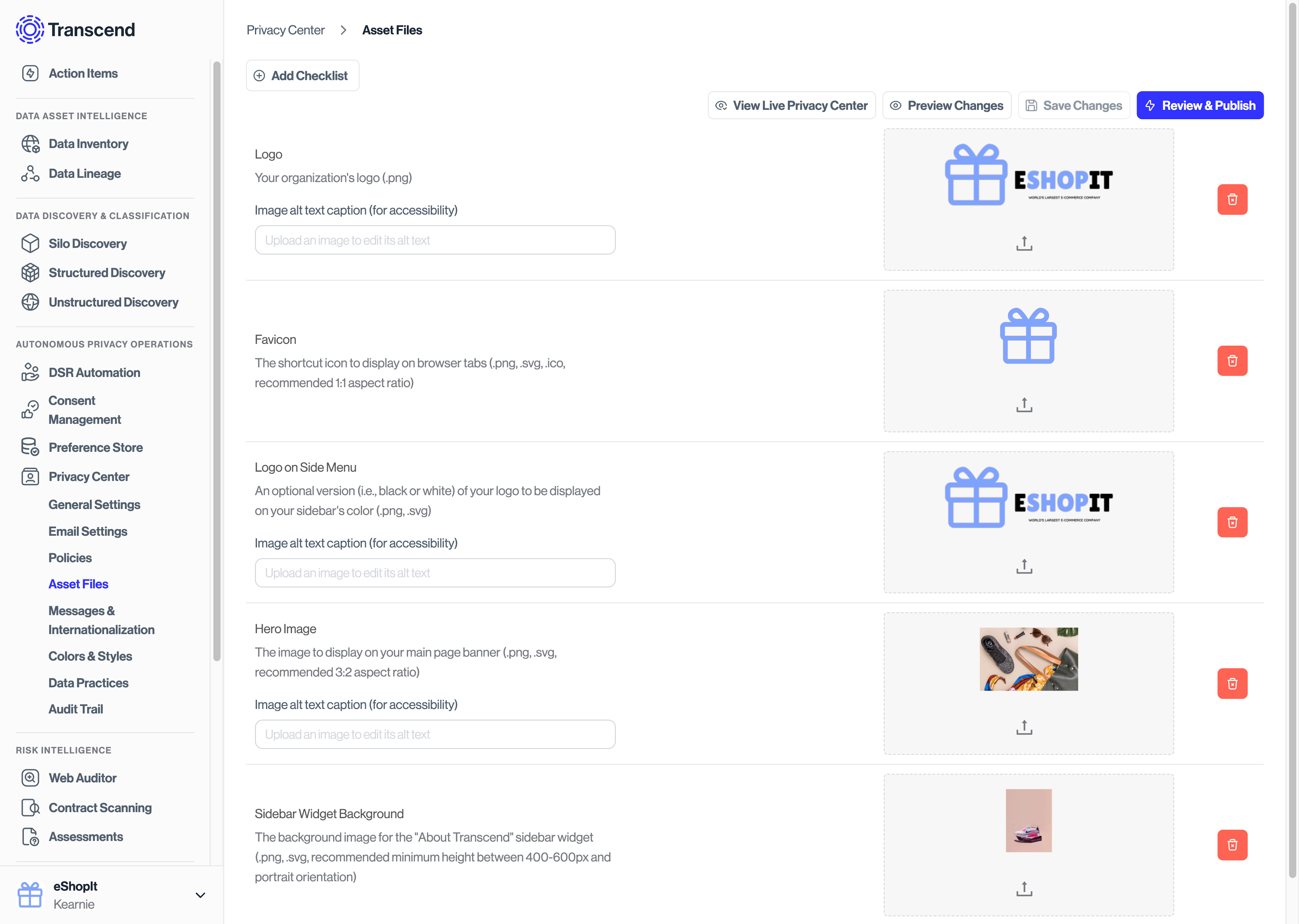
The alt text attribute of an image is the alternative text description of said image. This is important in scenarios such as non-visual browsers (used by those with visual impairments), or whenever an image fails to load. In instances where there is an error in rendering, a broken image icon and the alt text itself is displayed. The alt text is also read aloud to users via screen reader software, so a meaningful caption that accurately describes its respective image is encouraged. The only time the alt text should be omitted is if the media is purely decorative and not a key part of the content.
Customize the alt texts of your images under the "Asset Files" tab of the Privacy Center section in the Admin Dashboard. An "Image Alt Text Caption" input is available for each corresponding media asset that requires one.

The section heading elements of the text on your webpage should follow proper hierarchical order, with <h1> being the highest section level and <h6> the lowest. Heading information is utilized by assistive technologies to accurately describe the structure of displayed contents, so the following usage rules should be followed:
- Avoid skipping header levels: start from
<h1>, followed by<h2>, and so on - Use only one
<h1>per page or view
Adhering to these practices will better support screen reader users, whose common navigation technique includes jumping through headings to quickly determine the contents of a page. For more information about proper heading usage, visit here.
You input your organization’s privacy policy under the "Policies" tab of the Privacy Center section. Type or paste directly in the input blocks, and then highlight the text to change its type from the popup, i.e., to an <h1> heading.