Configuring TCF
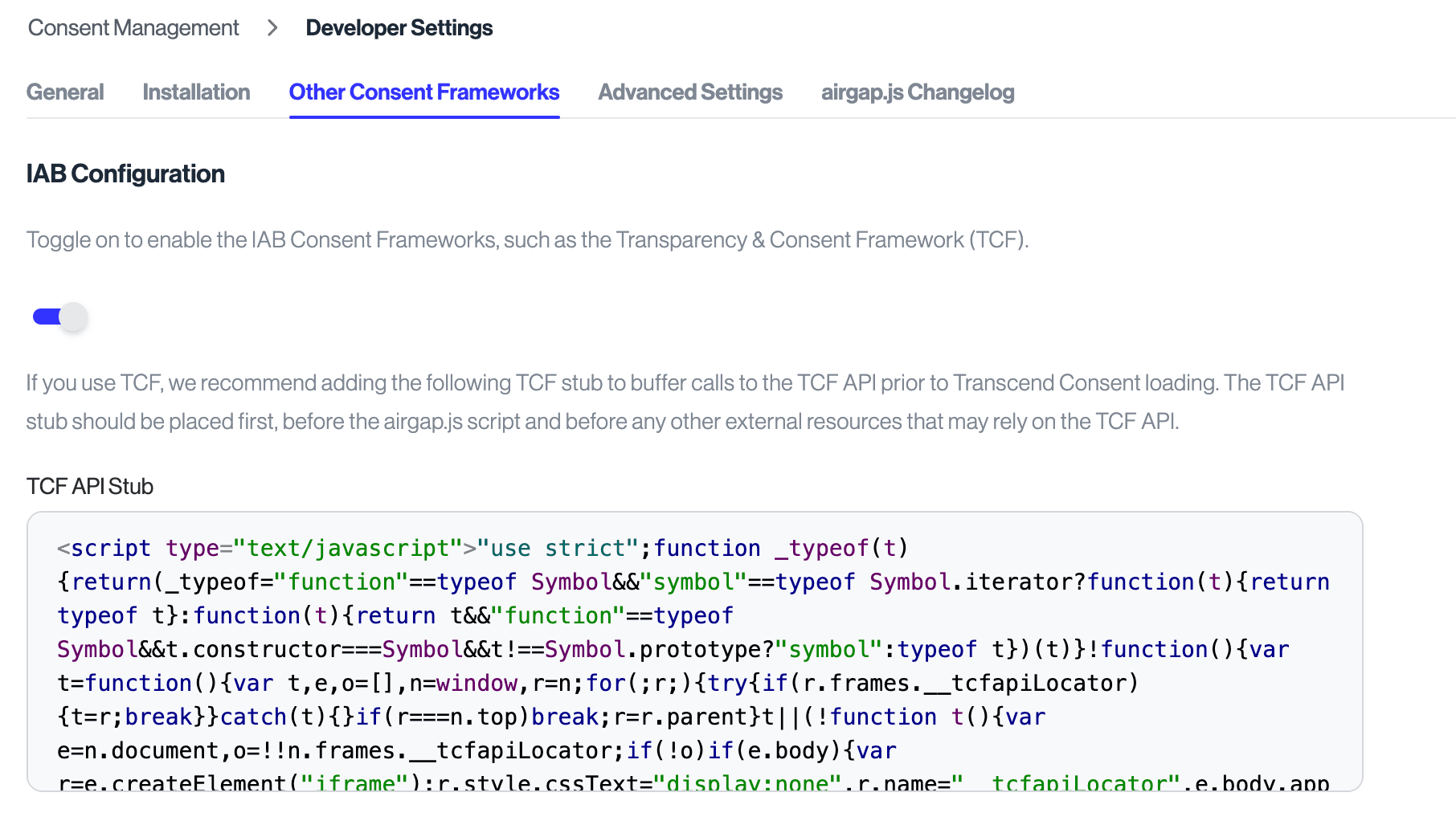
To begin configuring TCF, you must first enable the "IAB Configuration" toggle in your Consent Developer Settings under Other Consent Frameworks. Toggling this option will enable further configuration of IAB frameworks within Consent Management.
When TCF has been enabled, our airgap.js script will dynamically load the required additional resources for the TCF UI and API when required. We do this asynchronously to ensure minimal impact to your site performance. You must also add the provided TCF stub found on the Other Consent Frameworks page to the head of your site.

This signals to vendors that there is a CMP API for regulating their behavior, as well as to buffer calls vendors made to the window.__tcfapi() function before the full API has finished loading asynchronously. The TCF API stub should be placed first on the page, before Transcend's airgap.js script and before any other scripts that may rely on the TCF API.
Navigate to Developer Settings > Installation. Here, you will find an HTML snippet that you can copy to your site. Please add it to the <head> section of your site, thus ensuring that airgap.js will load first.
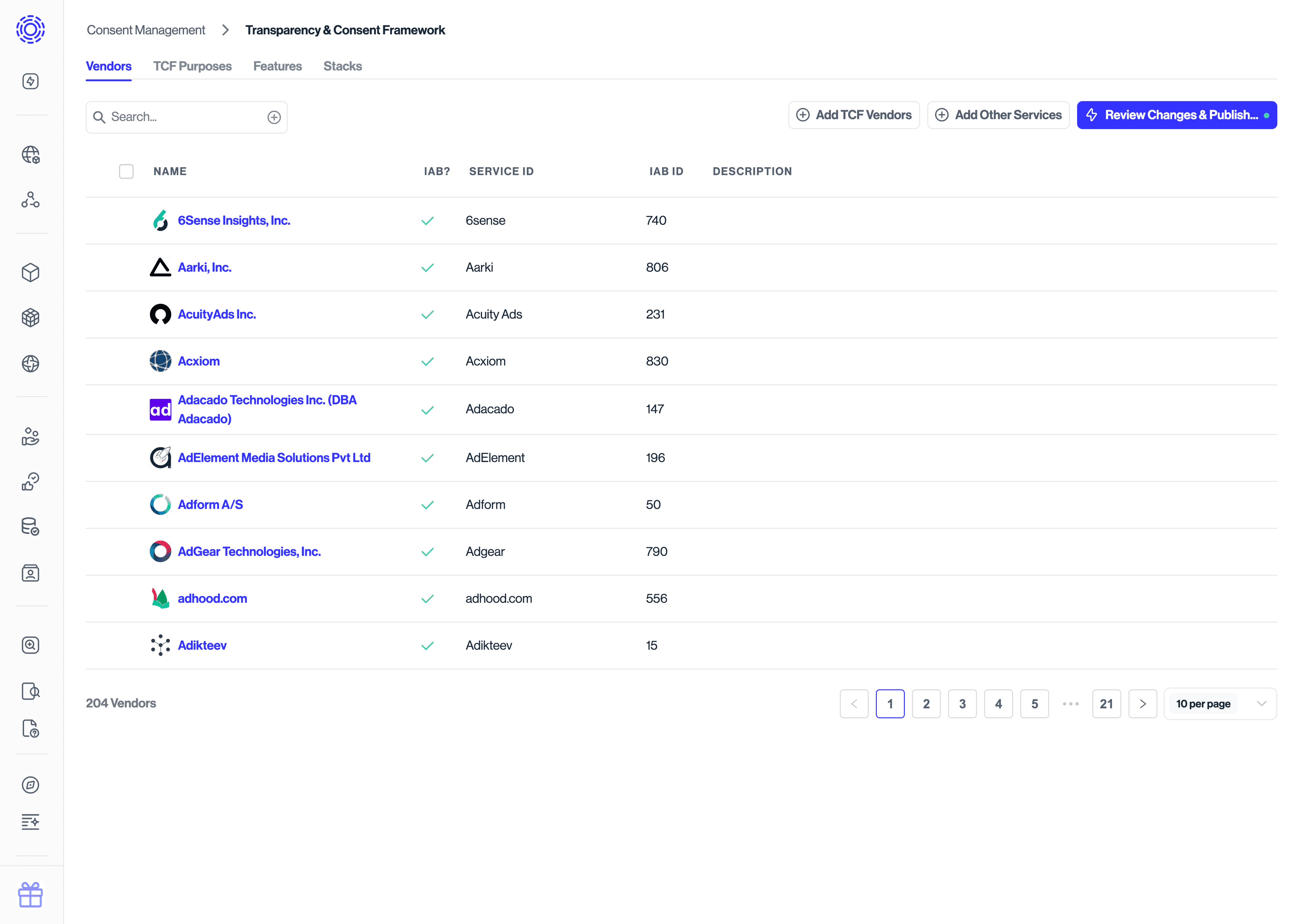
The TCF Framework works by encoding consent information in a string for a set of vendors that you select from the IAB's official vendor list. To configure your list of vendors, simply navigate to the Vendors tab under the TCF Settings submenu.

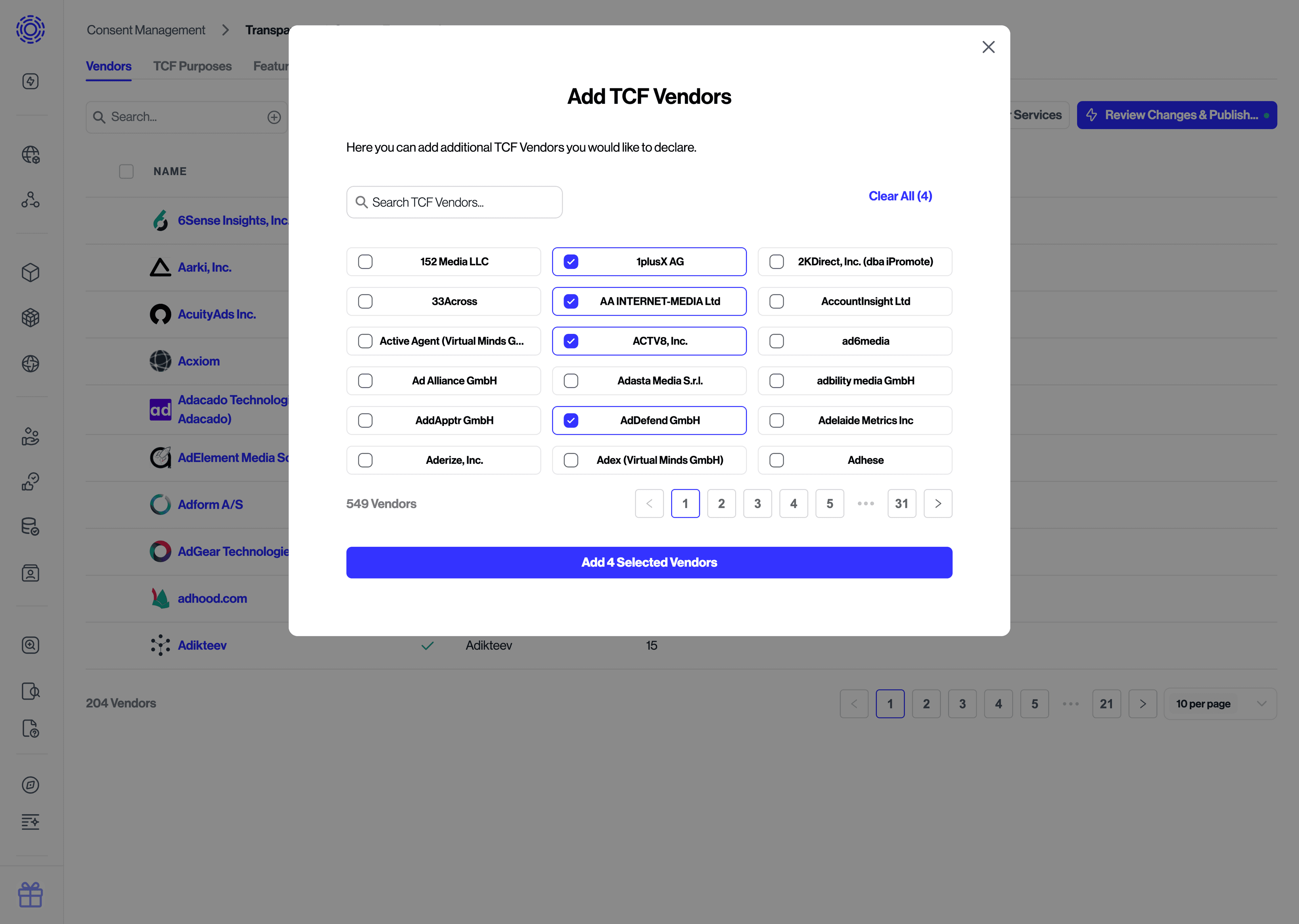
From here, you can click Add TCF Vendors to add TCF-registered vendors.

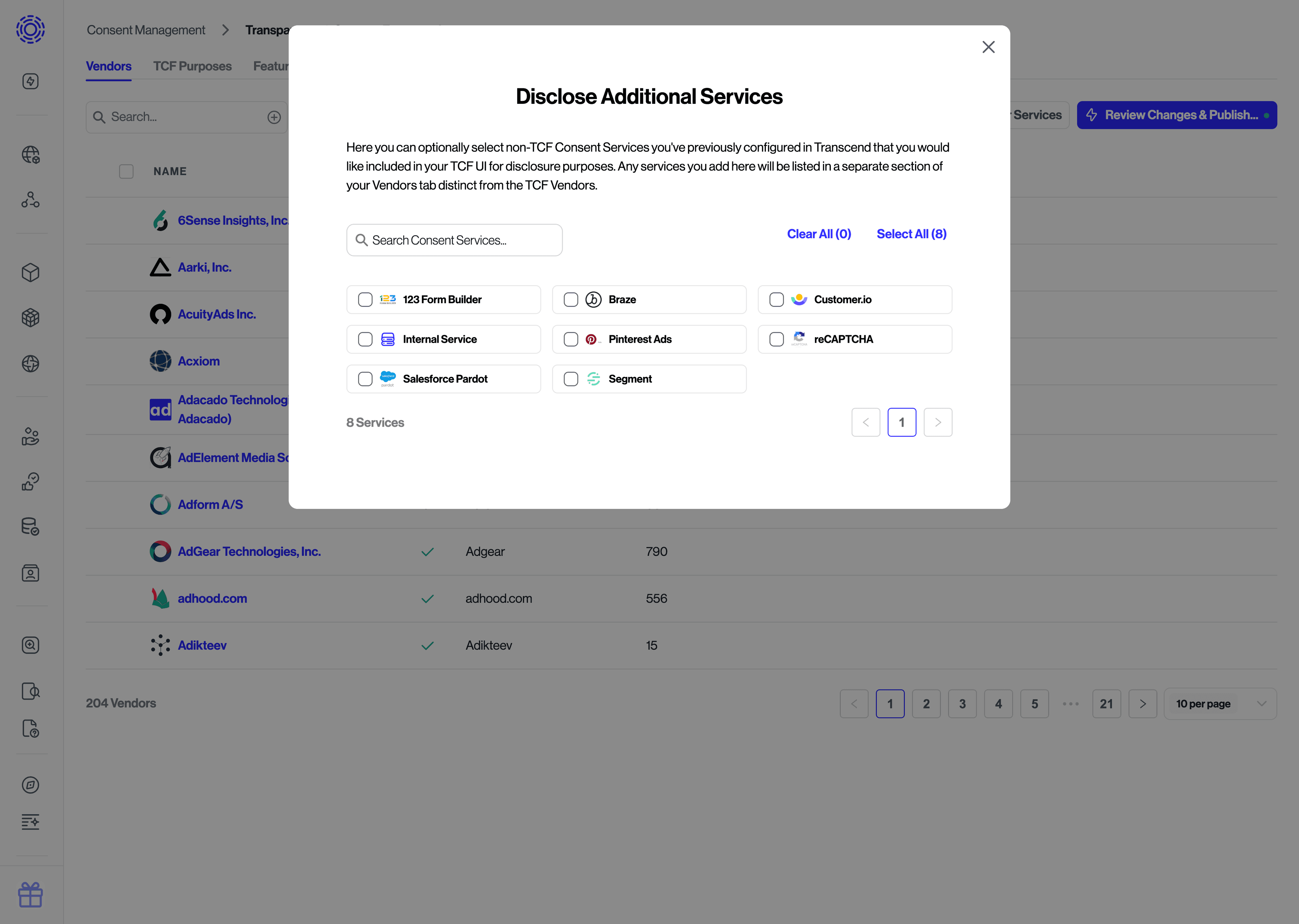
To disclose additional vendors who are not registered with TCF, click Add Other Services.

Your Transcend solution engineer can partner with you to generate your vendor list. You should also work with your advertising partners to understand the technology vendors they rely on and incorporate them into your vendor list. (For example: Google provides an Ad Technology Providers list.)
Your final displayed vendor list will contain the TCF vendors you select, as well as non-TCF vendors from your detected Data Flows and Cookies. Non-TCF Vendors will continue to have their Data Flows and Cookies regulated directly by airgap.js as they are not able to process or honor the TC String.
Consider the number of TCF vendors you work with and put in place a selection process to establish your vendor list instead of defaulting to including all TCF vendors. Providing transparency and helping to establish Legal Bases within the TCF Framework for an unjustifiably large number of vendors may impact users' ability to make informed choices, increase legal risk, and slow down performance.
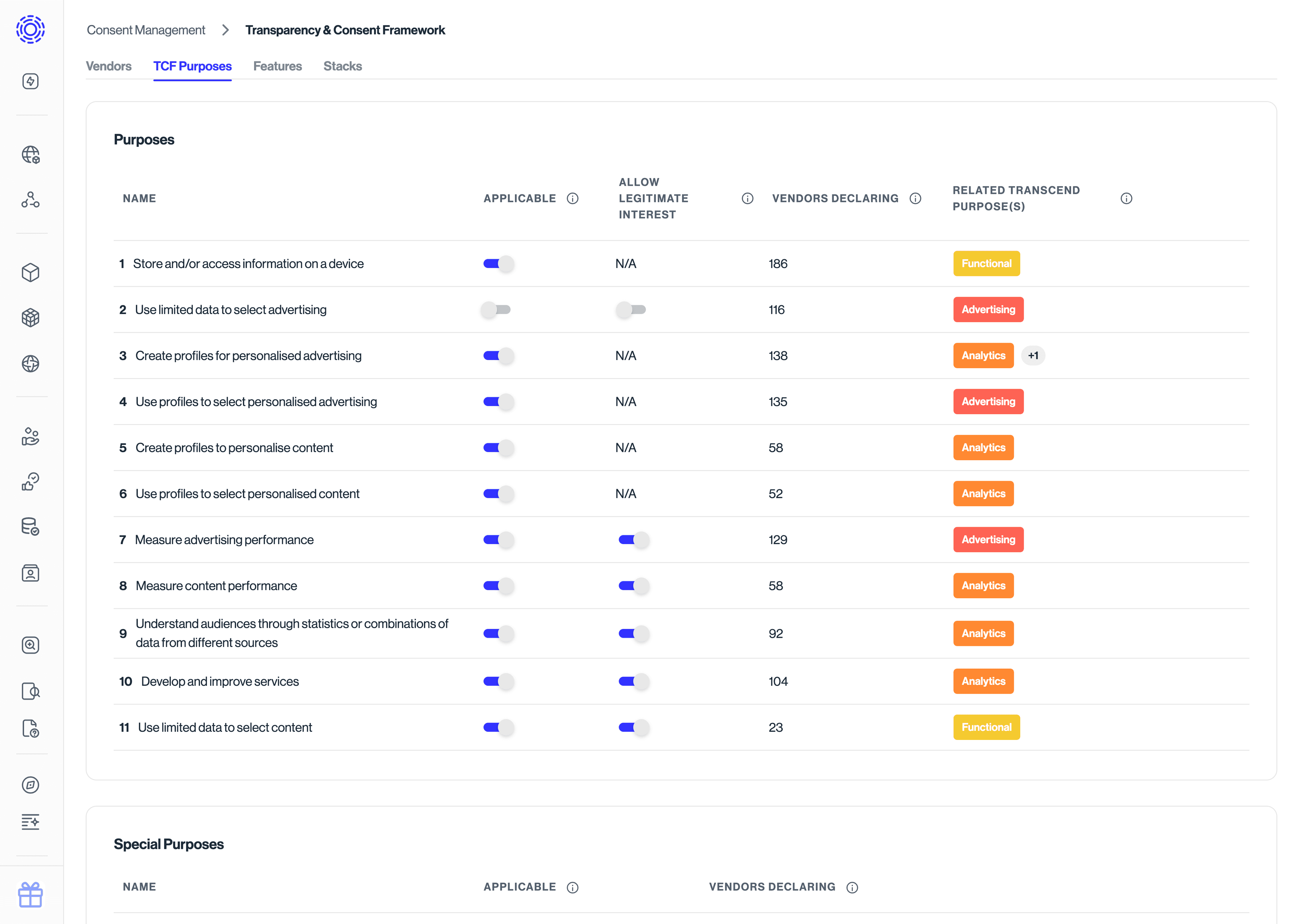
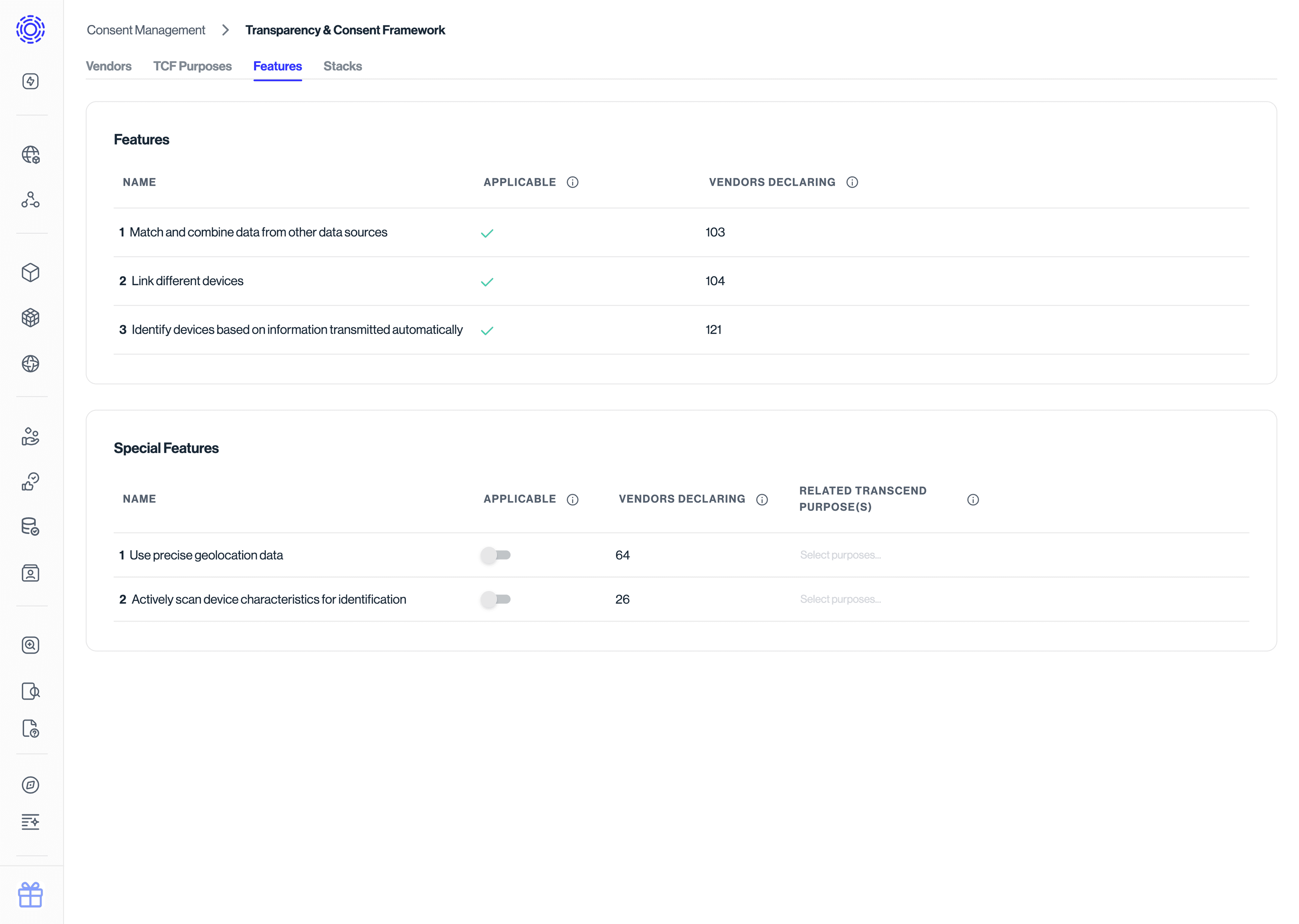
You will be requesting consent from your users for a set of the TCF Purposes and Features associated with your selected vendors from the prior step. You can read more about the full list of IAB TCF purposes in Appendix A of the TCF Policies. To review this list of purposes/features, and disable any that are not applicable to your organization, simply navigate to the TCF Purposes and TCF Features tabs under TCF Settings.
These purposes also need to be mapped to your existing Purposes in Transcend Consent Management so that consent collected in the TCF UI can be translated and applied to non-TCF vendors.


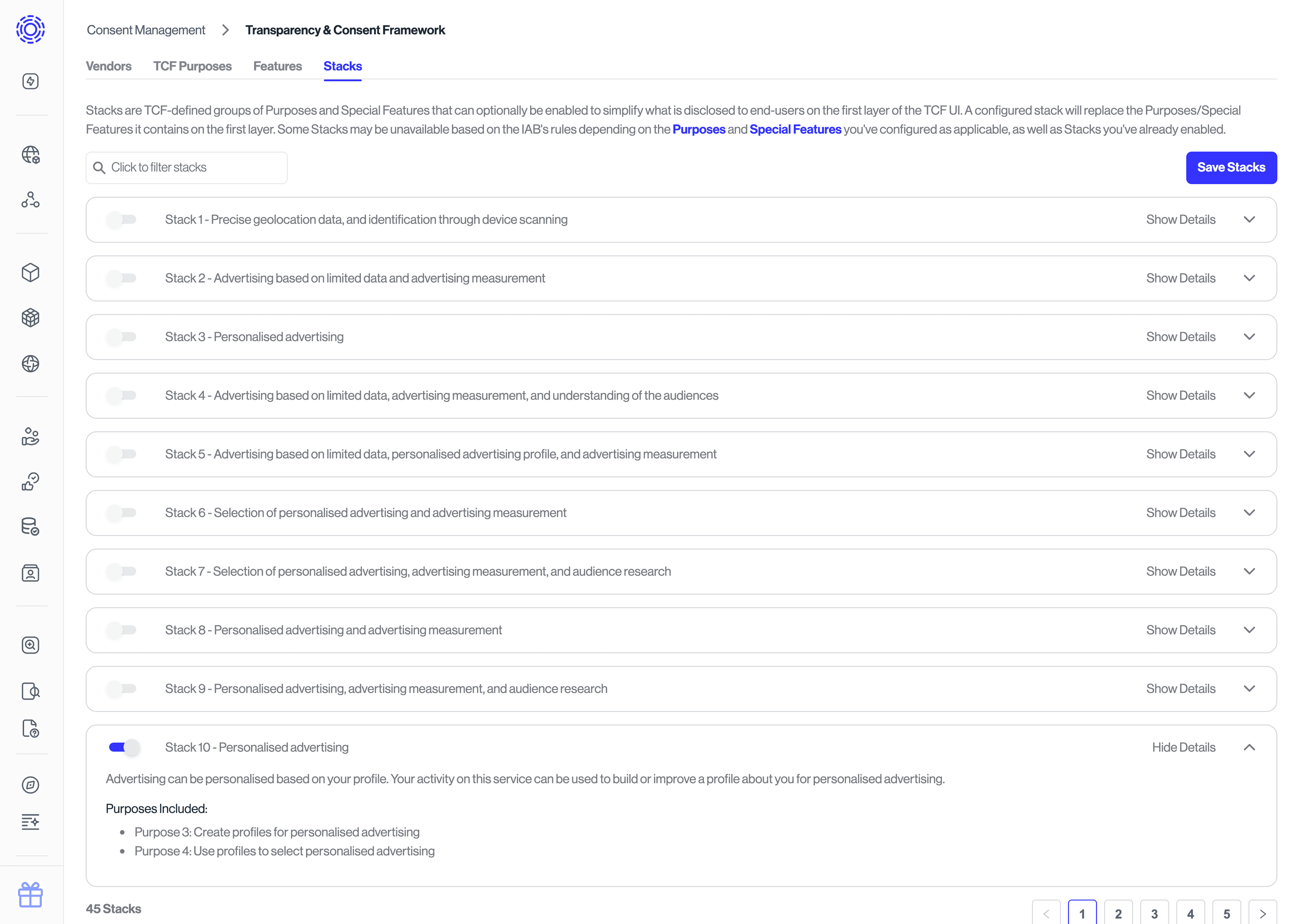
Stacks are TCF-defined groups of Purposes and Special Features that can optionally be enabled to simplify what is disclosed to end-users on the first layer of the TCF UI. A configured stack will replace the Purposes/Special Features it contains on the first layer of the TCF modal. Some Stacks may be unavailable based on the IAB's rules depending on the Purposes and Special Features you've configured as applicable, as well as Stacks you've already enabled.
To configure stacks, navigate to the Stacks tab under TCF Settings.

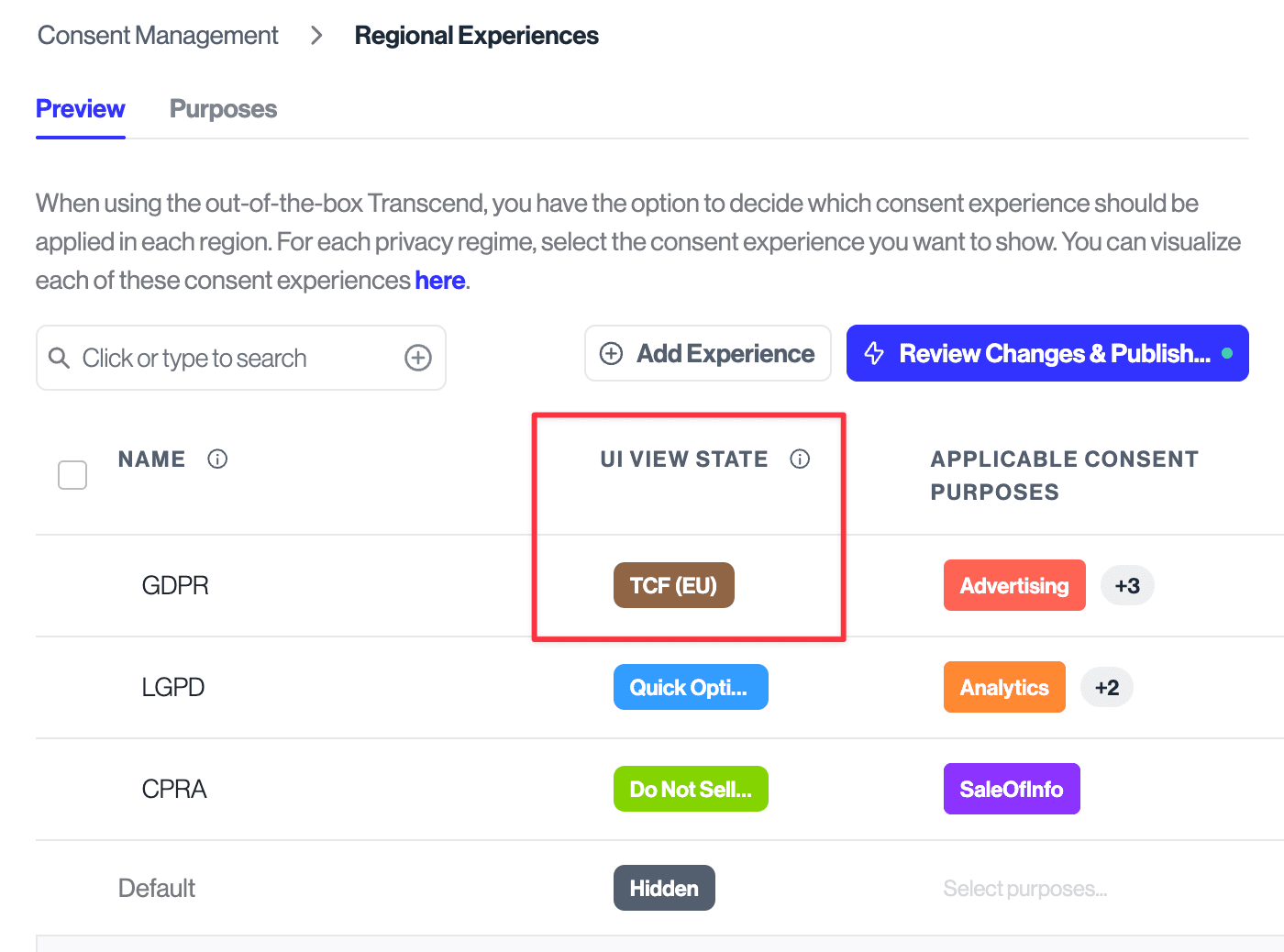
To enable TCF for a given Regional Experience, select TCF (EU) from the UI View State list on the Regional Experiences tab.

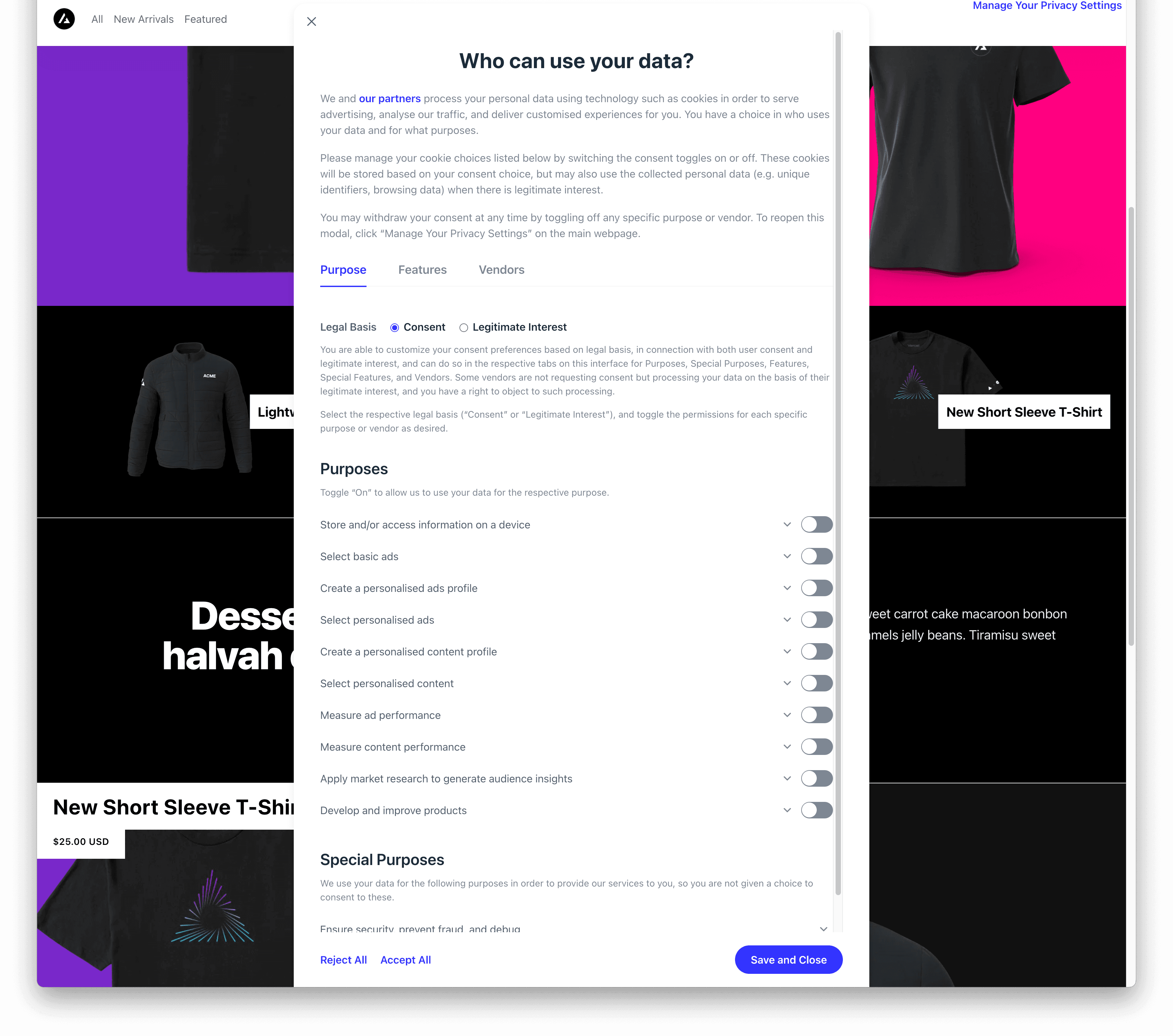
Enabling TCF for a regional experience will cause airgap.js to load our TCF module and display the TCF UI to collect consent for new site visitors. The modal itself has been designed and developed to be accessible, with factors such as proper ARIA attributes and keyboard navigation support.

It will also expose an API at window.__tcfapi() for on-page vendors to check user consent, in accordance with IAB's specification. To learn more about the function interface, see IAB's TCF specification.
It's important to ensure that users always have the ability to reopen the Consent UI to modify or review their prior consent choices. You can use transcend.showConsentManager() to display the modal based on a user interaction such as a button click. Alternatively, you can configure the modal to automatically prompt for any user who has not given consent by navigating to Display Settings and setting the Prompt input field to a non-zero value. This number is the number of page views at which to prompt the default banner for the user's detected regional experience.
As always, we recommend testing all changes made to your Consent Manager configuration before going live on your production site. The best way to do this for your TCF implementation is using our test bundle.
To help confirm that the TC String is being generated as expected you can also leverage IAB's resources including their TCF CMP Validator Extension found on their resources page.
Once you're ready to launch, toggle OFF Report Only mode. This will let airgap.js regulate any requests or cookies made by vendors who are not a part of the IAB TCF Framework.