Consent Troubleshooting Guide
In this page, you will find troubleshooting techniques and easy ways to ensure that everything is configured correctly, if your consent management setup is not behaving as you expect. Please let your Transcend contact know if you feel like the answer to your question should have been listed!
Make sure changes to your Consent Configuration have been pushed! Any staged change that has not been pushed to your Prod or Test bundle will not be in effect yet.
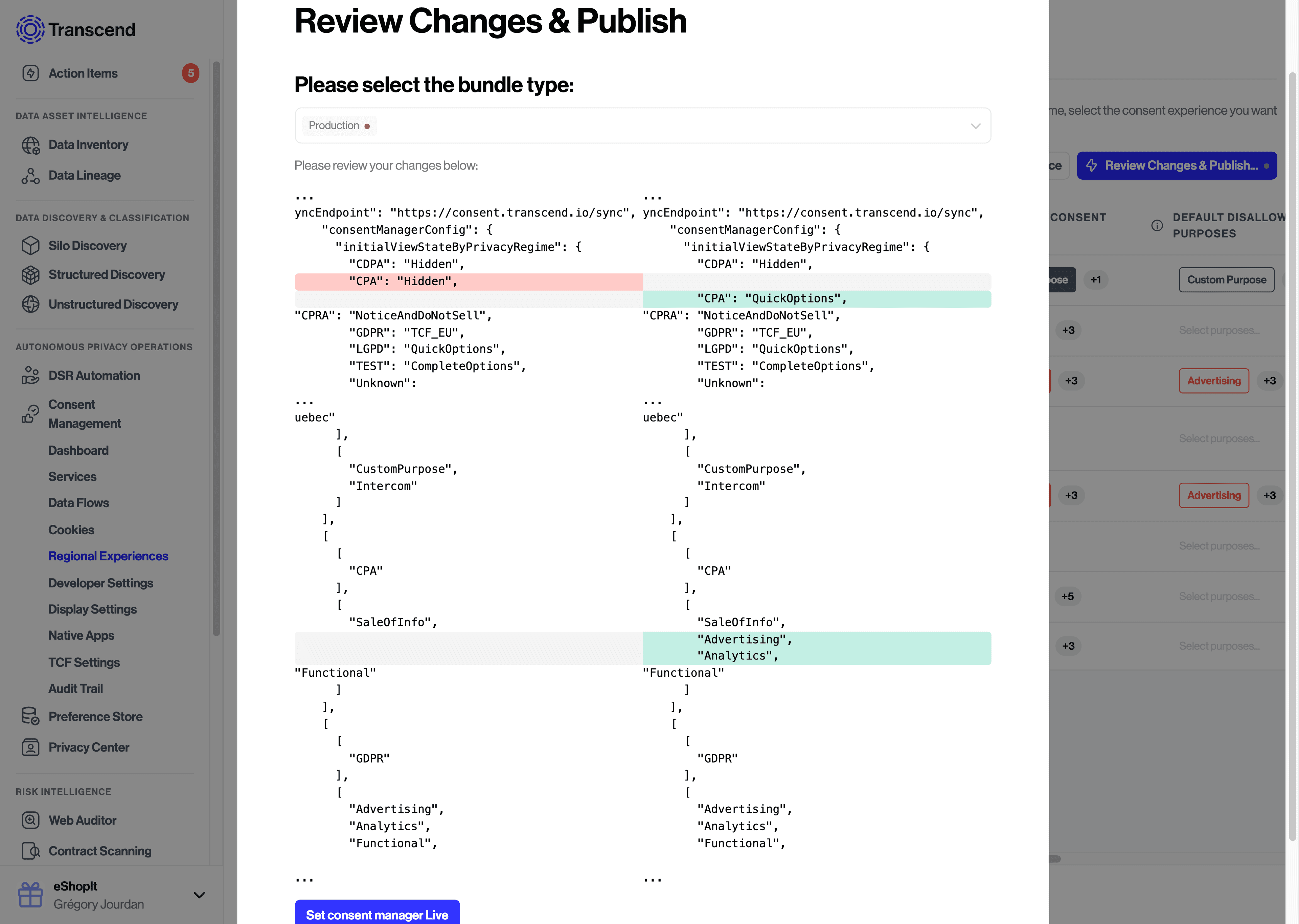
To publish changes, select the Review Changes & Publish... button in the top right corner of most Consent dashboard screens.

From here you can review the changes, select which bundle to apply them (Prod or Test), and publish.
XDI connection to {{url}} timed out.
This error message is not meaningful unless you are trying to sync consent across multiple subdomains, and you can deactivate this feature by addingdata-sync="off"git to your airgap.js script.
If you do mean to use XDI Sync, please refer to the documentation on Custom Domain Aliases.This build of Transcend Consent Management cannot run on {{domain}}
Your domain was not added to your allow-list, so that airgap.js can run on that website. You can do that from your Consent Developer Settings.- Errors related to
symbol.iterator.
This is likely related to Transcend's built-in tamper resistance. You can disable tamper resistance by settingdata-tamper-resist="off". Failed to read 'localStorage' property from 'Window': Accedss denied for this document. This error results from browsing in an incognito mode or with a browser using enhanced privacy settings. This error can be ignored, as it's coming from the sync frame.
- Right-click on a page of your website and choose
InspectorInspect Element.

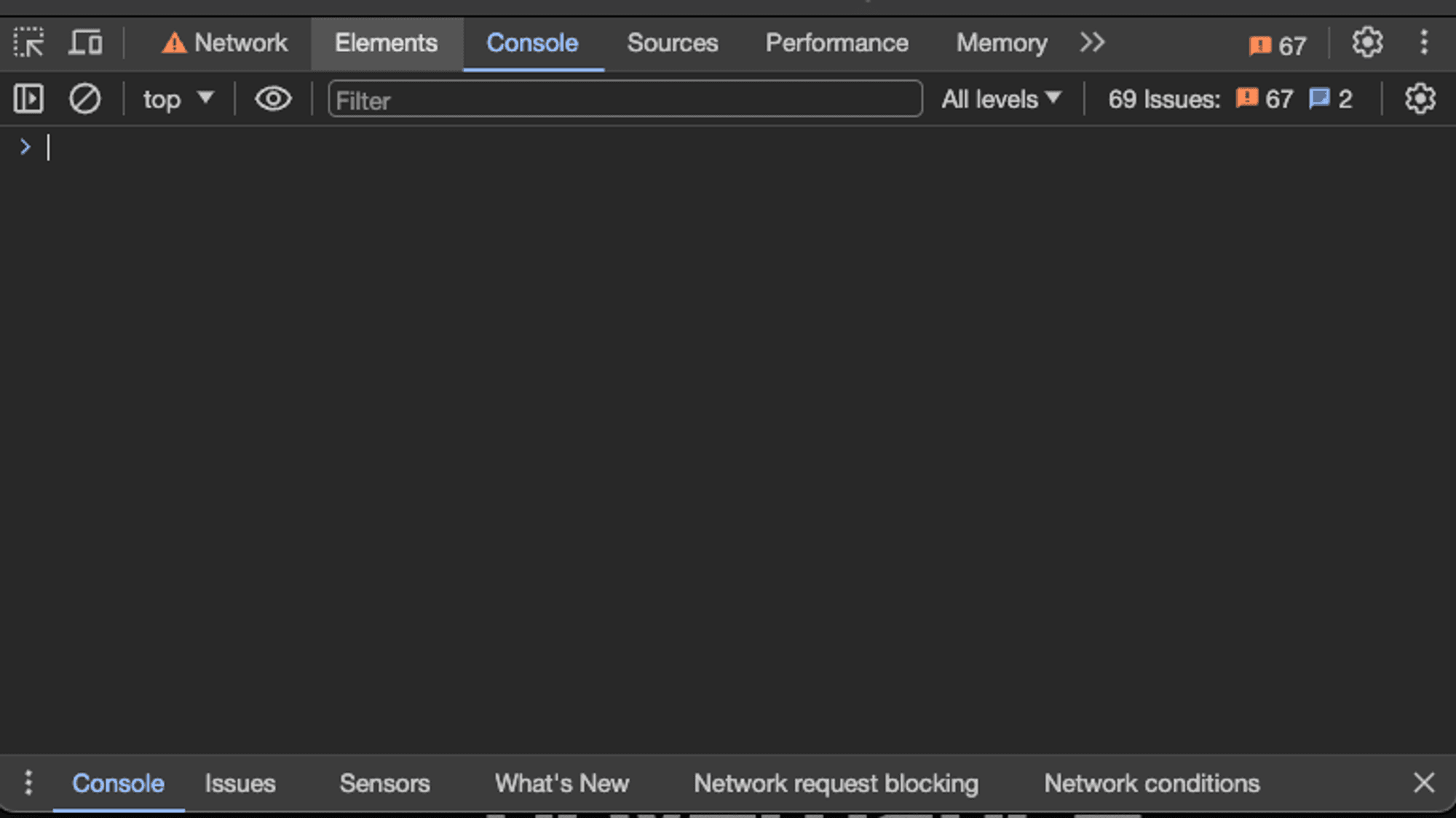
- Make sure you select Console in the tab menu. It should be towards the bottom of the screen on Chrome, Edge, and Firefox, and towards the top on Safari.

- You can type or copy & paste any code snippets next to the command line
>character, pressEnterand it should run.

- Your Transcend contact might instruct you to type a specific command to help investigate an issue. There are also many helpful commands for testing available on the Testing and Debugging Consent documentation page.
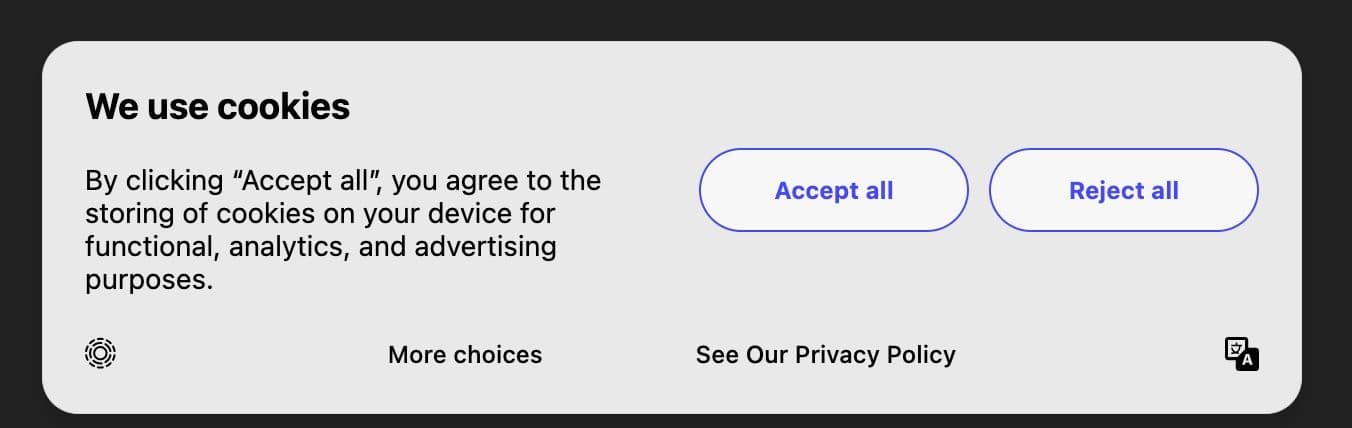
“Consent UI” here refers to a pop-up that looks like the one below. We support a lot of view states which are all documented here.

- Are you trying this in an Incognito window? We do not auto-prompt anyone for consent after it was provided once, unless consent expiration is set up.
- Do you have any changes pending to publish? (see First thing to check)
- Is
auto-promptset to a number greater than 0 in Display Settings? In most cases you will want it set to 1, which means Consent UI will display at the first page load. 0 means it will never show.
If the issue persists in incognito, this is usually a misconfiguration with your Regional Experiences and might require a configuration change. More documentation on Regional Experiences can be found here. airgap.getRegimePurposes()should return a non-empty list. If this is empty, it means airgap has not been setup to regulate any tracking purposes, so it doesn’t make sense to show you any Consent dialogues.airgap.getRegimes()should return the regime that you are matching with. Is this the regime you would expect?- If the regime seems correct, you should check the default UI viewState for this regime. To do so, you can check
airgap.loadOptions.consentManagerConfig.initialViewStateByPrivacyRegimein the Dev Console, which shows the mapping of each default view state by regime, or visit the Regional Experiences dashboard and review theUI View Statecolumn. If the default UI View State is set toHidden, it will not auto-prompt. - Our UI module is suppressed if we detect a privacy signal such as GCP or DNT. Are those enabled on your browser? If so, the following message should display in your console
Transcend: Tracking consent auto-prompt suppressed due to supported privacy signals: Do-Not-Track(might refer to GPC as well) - You can test using your VPN, but another option is you can use our debugging tool to override our regime-detection logic and force a certain regime. This will allow you to preview the experience for different regimes.
airgap.js allows a request or cookie if:
- airgap.js is not set to regulate yet. Make sure that
reporting-onlyis off for this testing. This can be done in your dashboard but that setting is universal! Do not switch it off unless you are ready to have airgap regulate every page it is currently deployed on. Instead, consider forcing it on in your test environment by addingdata-report-only="off"to the script, or locally, using our debugging tools. - The user is matched with a regime with an empty list of applicable purposes.
- The request or cookie is tagged with
Essentialpurpose, or it is tagged withUnknownand yourUnknown Request PolicyorUnknown Cookie Policyis set to “Always Allow”. - The user has already given consent (or opted in) to this tracking purpose.
There could be a misconfiguration with your Regional Experiences’ applicable purposes, or with your approved data flows/cookies assigned purposes. Things to check:
airgap.getRegimePurposes()should return a non-empty list for regulation to work. If this is empty, it means airgap has not been setup to regulate any tracking purposes, so it will NOT block any requests or cookies.airgap.getConsent()should return a consent state that is at least partially or fully opted out of applicable purposes for the regime.- If you know the name of the network request or cookie, you can check yourself if airgap is configured to allow it with the current user consent + applicable regime by running:
// Replace this example URL with your own URL
await airgap.isAllowed(
'https://maps.googleapis.com/maps-api-v3/api/js/55/10/common.js',
);
// Replace this example cookie name with your own
await airgap.isCookieAllowed({ name: '_dd_s' });- If running these commands return
true, then please double-check your approved cookies or data flows purposes in the Admin Dashboard. Alternatively, you can also run the following commands to check what their currently assigned purposes are:
// Replace this example URL with your own
await airgap.getPurposes('https://transcend.io');
// Replace this example cookie name with your own
await airgap.getCookiePurposes({ name: '__tld__' });- If running these commands return
false, but you still see the cookie being written or the network request being made, then two things could be the cause:- The script making the network request/writing the cookie is loaded before airgap has finished initializing. Please ensure that airgap is loaded as early as possible in your page load.
- If you are loading airgap.js first (e.g. via a
<script>tag placed first in your document<head>), please reach out to our Transcend support team and we will help get this figured out!
airgap.js blocks a request or cookie if:
- The user is matched with a regime with a non-empty list of applicable purposes.
- The request or cookie is tagged with a purpose applicable to that same regime, or it is tagged with
Unknownand yourUnknown Request PolicyorUnknown Cookie Policyis set to something other than “Always Allow”. - The user has not given consent (or opted out) of this tracking purpose, or the purpose is disallowed by default in that Regional Experience.
If airgap is unexpectedly blocking something, there could be a misconfiguration with your regional configuration, or your approved data flows or cookies assigned purposes. Things to check:
- Try blocking airgap to confirm that it is indeed causing the issue on your site. The best way to do this is to load the site but turn off airgap by blocking network requests to cdn.transcend.io:
- Open the dev console (right-click + “Inspect”)
- Go to the network tab and search for airgap
- Right-click on airgap.js and click “Block request domain”

- Reload the page. If the issue still persists, then it is not an issue caused by airgap. If the issue goes away, it is an issue with airgap.
- When you are done testing, make sure to unblock airgap.js
- Open up the Dev Console and run
airgap.export()- The fields
requests,cookies,mutations,cookieMutationshold information about what requests or cookies we are blocking/quarantining. Does anything look related to the reported issue? If something is blocked that should not be, this is likely a configuration issue with your approved data flows or cookies. - Some additional helpful snippets you can run to check whether a given cookie or request should be allowed, and what their currently assigned purposes are:
- The fields
// Replace this example URL with your own URL
await airgap.isAllowed(
'https://maps.googleapis.com/maps-api-v3/api/js/55/10/common.js',
);
// Replace this example cookie name with your own
await airgap.isCookieAllowed({ name: '_dd_s' });
// Replace this example URL with your own
await airgap.getPurposes('https://transcend.io');
// Replace this example cookie name with your own
await airgap.getCookiePurposes({ name: '**tld**' });- If the cookie/request returns a purpose that the user has opted out of, or not consented to, then you can change this behavior by assigning the data flow or cookie the
Essentialpurpose instead.