Setting up Custom Domain Alias
By default, we serve all the static assets relating to Transcend Consent (JavaScript, CSS, HTML files) from our own Transcend CDNs. We have two separate CDNs:
transcend-cdn.com: We call this the "Consent Modules CDN". It hosts airgap.js, the core JavaScript module which collects and enforces user consent. Other modules include:ui.js(for displaying the consent banner),cm.css(stylesheet for the banner), and many more.sync-transcend-cdn: We call this the "Consent Sync CDN". It hosts HTML files, one per customer instance, which can facilitate syncing of consent records across subdomains.
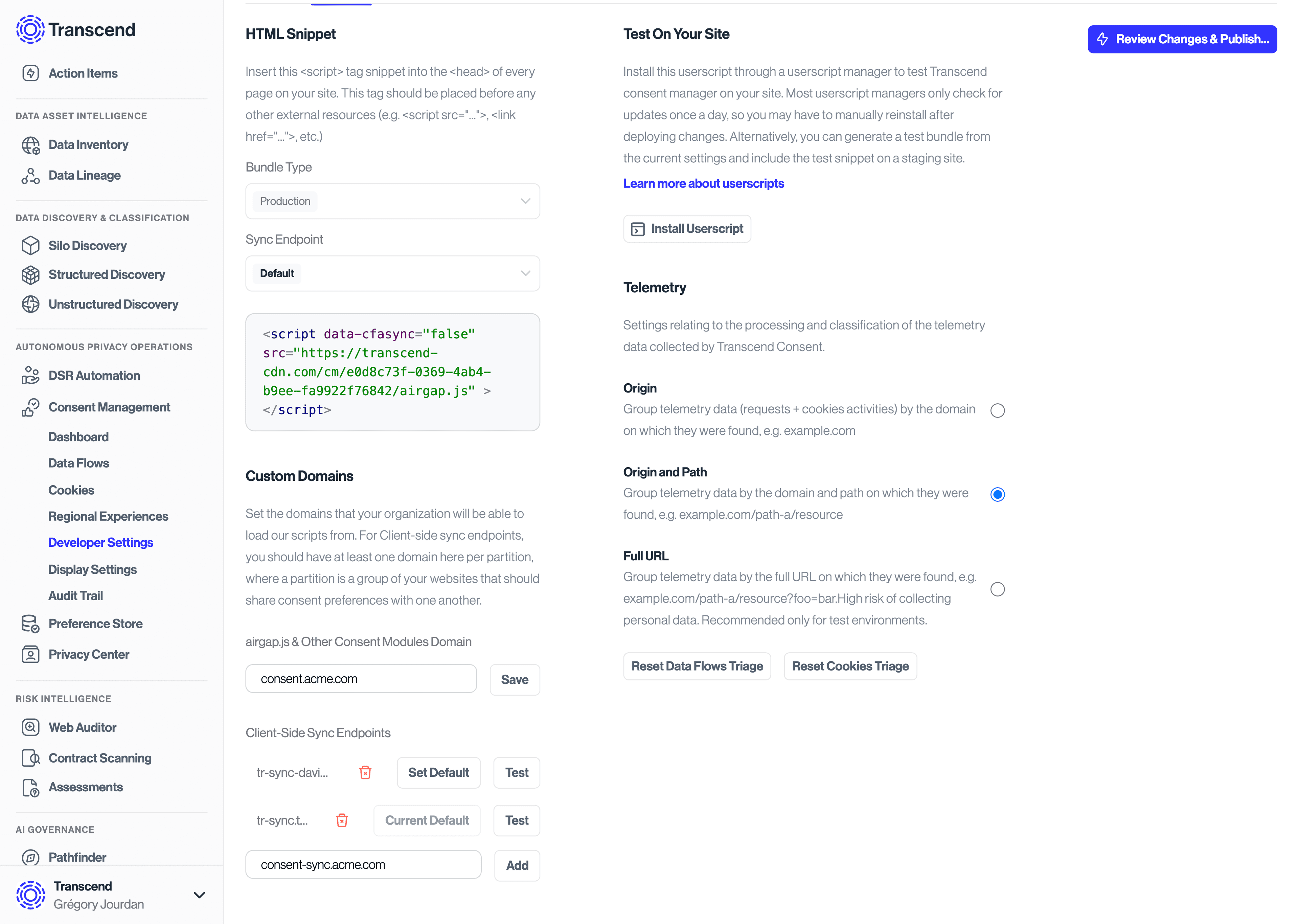
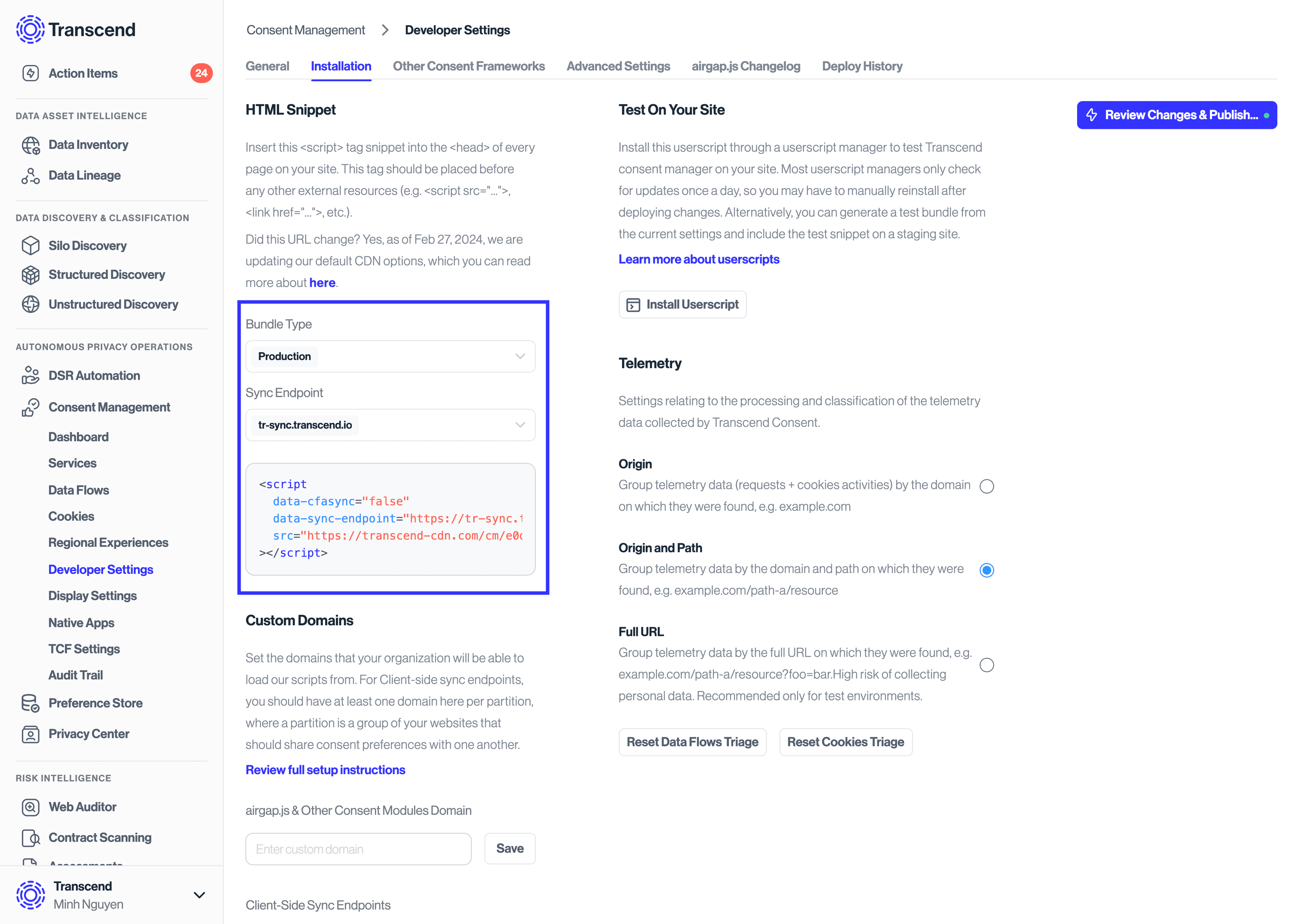
The HTML snippet present in your Consent Settings Installation tab displays the corresponding parameters:
src: the URL at which airgap.js is hosted.data-sync-endpoint: the URL at which the sync endpoint is hosted.
We offer the ability to easily serve all Consent assets from your own custom domain! There are several advantages for doing this:
- Avoids any potential impact of Transcend being categorized as a tracker by a browser extension or other client-side technology. To benefit from this, you must set up a custom alias for the Consent Modules CDN.
- Allows consent to be synced across subdomains of where the sync endpoint is hosted. To benefit from this, you must set up a custom alias for the Consent Sync CDN -- one custom alias is required per site where you want to enable subdomain sync.
If that sounds confusing, let's walk through a more concrete example:
- You have multiple websites where Transcend Consent is running:
jobs.example.com,www.example.com,security.acme.com,www.acme.com. - To avoid Transcend Consent from being blocked by a browser extension, you decide to set up a custom alias for the consent modules at
transcend-consent.example.com. This can be safely used across all 4 of your sites. - To enable syncing of consent data between
jobs.example.comandwww.example.com, you need to have a sync endpoint atconsent-sync.example.com. - Likewise, if you want to sync consent data between
security.acme.comandwww.acme.com, then you need to set up another sync endpoint atconsent-sync.acme.com. - You will need as many sync endpoints as there are sites for which you'd like to enable syncing. In this example, you have 2 sites, so you'll need two separate endpoints. Please note that, consent sync happens between the subdomains of the same site, not across sites.
In this example, we've set up the maximum number of custom aliases necessary to get all the benefits listed above. In reality, you may decide to only set up some of these aliases -- it really depends on what you need.
For example, maybe you don't need syncing at all, in which case you only need to set up the alias for the modules CDN. Or maybe you don't care about the impact of browser extensions blocking Transcend Consent from loading, in which case, you can just focus on setting up the sync endpoint alias(es)!
We recommend being explicit with your subdomain naming (ie. consent-modules.<custom-domain> and consent-sync.<custom-domain>), but any subdomain would work for hosting the sync endpoint.
Please reach out to your CX contact to gain access to this feature. Additionally, if the domain(s) you wish to use for aliasing is different from the one you used to sign up for Transcend, please share this list with us so they can be allow-listed.
Depending on your need, create CNAME entries for the following:
- Pointing your domain, e.g.,
consent-modules.<custom-domain>towww.transcend-cdn.com. - Pointing your sync domain, e.g.,
consent-sync.<custom-domain>towww.sync-transcend-cdn.com.
Configure your Transcend instance to alias to your custom domain(s).
- Navigate to Developer Settings > Installations.
- Configure your custom domain and custom sync domains. If setting up multiple sync domains, you can choose which one to use as the “default” sync endpoint that is configured for your bundle.
- Continuing from the example step 2, you would use
consent.acme.comforairgap.js & Other Consent Modules Domain, andconsent-sync.acme.comforClient-side Sync Endpoints. - At this point, click the
Testbutton to ensure that everything resolves correctly using these new custom domains!

Now that you've verified that the domain aliasing is working, it's time to update your airgap.js script!
You can easily grab this value from the "HTML Snippet" section under Developer Settings. This is also where you can see the full URL of your sync endpoint(s) that you've set up.

Note: If you are only using a single sync endpoint, that endpoint will be included in your bundle configuration by default, and you do not need to explicitly specify data-sync-endpoint.
The most common issue customers run into is with setting the DNS records. To debug this step, we recommend running the command dig <your-custom-domain>.
When setup directly, this is what you should see for the modules endpoint:
dig transcend-consent.example.com
> transcend-consent.example.com 10 IN CNAME www.transcend-cdn.com.And this is what you should see for the sync endpoint:
dig consent-sync.example.com
> consent-sync.example.com 10 IN CNAME www.sync-transcend-cdn.com.If you do not see the CNAME record with these values, please review your DNS settings.
- If you see this error when trying to update your airgap.js script, then likely you have skipped step #3 above and Transcend has not been set up correctly for custom domain aliasing. Please review the setup instructions and make sure that you are able to click the
Testbutton next to your custom domain and see a successful confirmation. - This issue could also occur if your domain's DNS settings include CAA records that restrict which certificate authorities can issue certificates and do not include
pki.goog. Please review your DNS settings and ensure that a CAA record permittingpki.googis present.