JavaScript Snippets for Airgap
Here are some JavaScript snippets to use with Transcend products:
Add California's CCPA/CPRA "Your Privacy Choices" opt-out icon to your website footer (replacing the "Do Not Sell or Share My Personal Information" link).

Add the button HTML code to your footer or wherever you need to display it. It will be hidden by default.
<button id="cpra_button" style="display: none">
<img src="./privacy-choices-icon.svg" />
<span>Your Privacy Choices</span>
</button>Here is a download link for a compressed + optimized SVG of the CPRA opt out icon (imported above as './privacy-choices-icon.svg')
The code below will ensure the button gets displayed when a user browses your site and CPRA is part of their privacy regimes.
if (window.airgap && window.airgap.getRegimes().has('CPRA')) {
const cpraButton = document.getElementById('cpra_button');
cpraButton.onclick = () => {
transcend.showConsentManager({ viewState: 'CompleteOptions' });
};
cpraButton.style.display = 'block';
}You can also choose which consent banner should be displayed when clicking the button, by replacing CompleteOptions in the JavaScript code with the viewState of your choice (read more about available View States here).
Note: Transcend does not advise preventing user interaction on your website when a modal is showing, as it might contradict accessibilty guidelines.
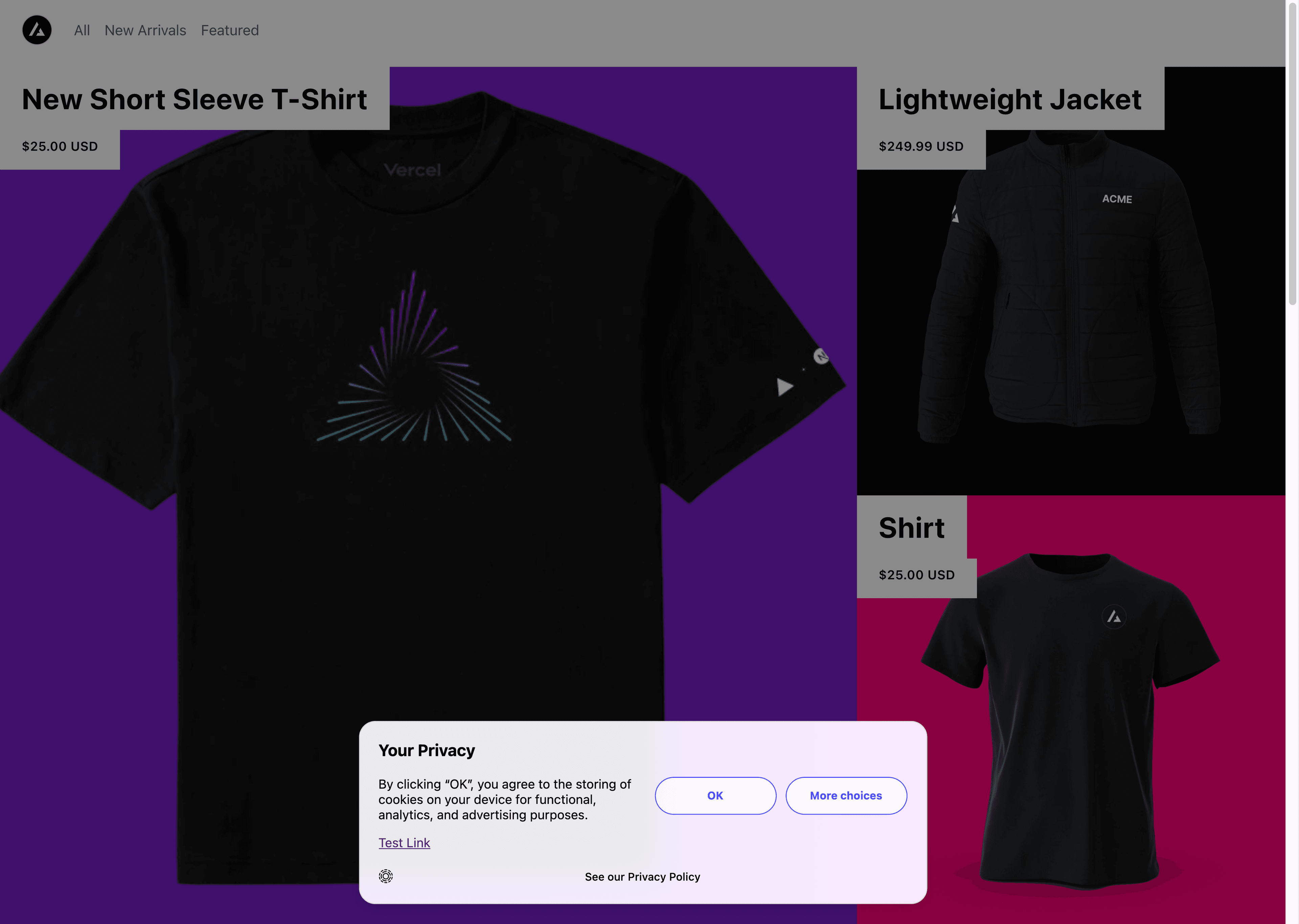
The following script will darken the rest of the screen, when a consent banner is showing, as well as blocking clicks outside of the banner. Tab key navigation is still enabled.

transcend.addEventListener(
'view-state-change',
({ detail: { viewState, previousViewState } }) => {
let closedViewStates = ['Hidden', 'Closed', 'Collapsed'];
// use 'transcend-consent-manager-tcf-ui' as element ID if using for a TCF banner
let cm = document.getElementById('transcend-consent-manager');
if (closedViewStates.includes(viewState)) {
cm.style.inset = '';
cm.style.pointerEvents = '';
cm.style.backgroundColor = '';
} else {
cm.style.inset = '0';
cm.style.pointerEvents = 'all';
cm.style.backgroundColor = 'rgba(0,0,0,0.5)';
cm.dataset.shown = 'shown';
}
},
);