Mar 12, 2021, 12:26 AM UTC
Local time: Mar 12, 2021, 12:26 AM UTC
The Popconfirm (especially being nested within the Popover) gave a suboptimal UI (being a popup within a popup, sometimes it would remain open while the Popover underneath closed), and also wasn't compatible with keyboard tabbing.
In order to make it accessible we would've had to address the following:
- ClassOverride styles for better focus indicators, especially on the Cancel/Yes buttons
- Having to click on the Popconfirm window first to direct focus there to tab to buttons
- Pressing 'Escape' will exit the Popover, but the Popconfirm will stay opened
- Support pressing 'Escape' to exit the Popconfirm instead
- Popconfirm being added at the end of the DOM, so tabbing past the Popconfirm will navigate to the Footer
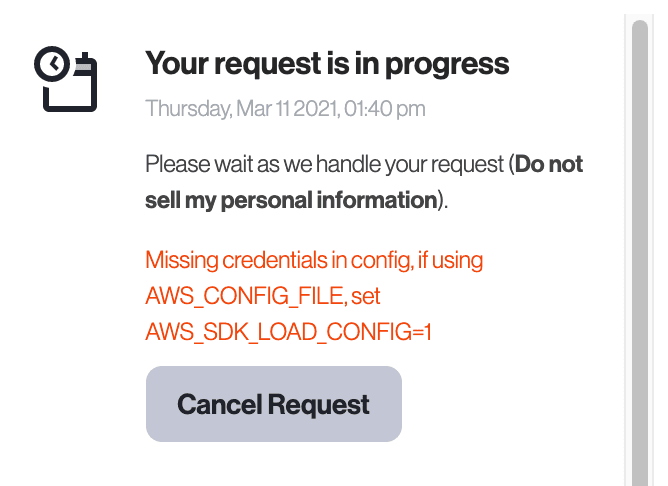
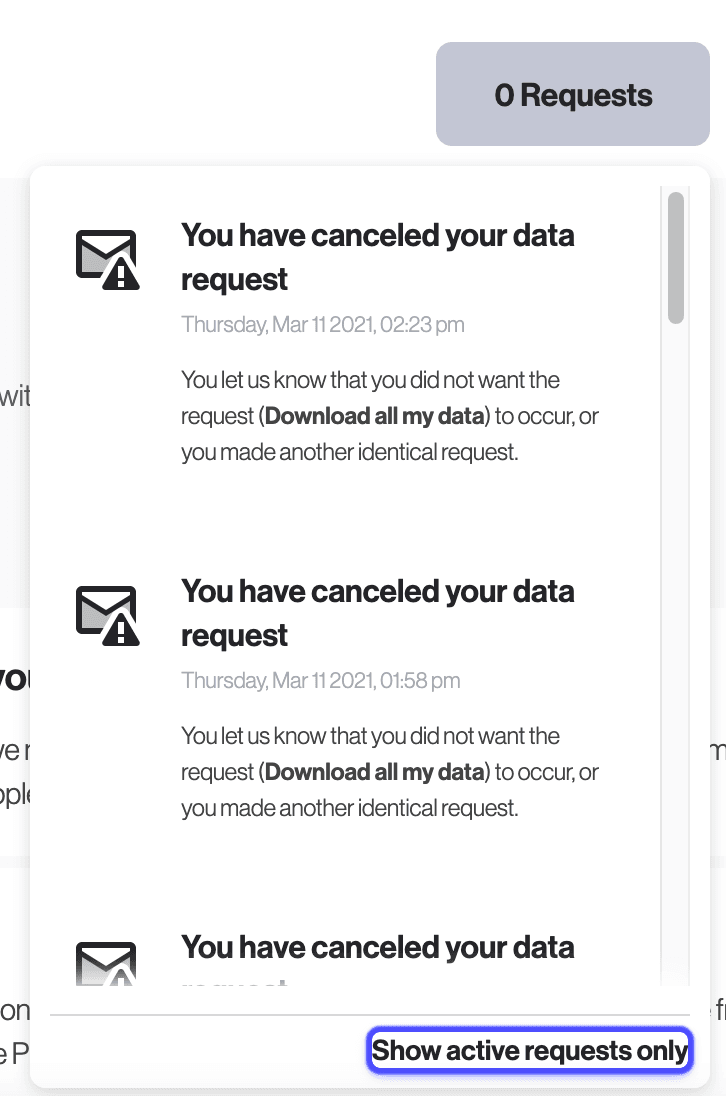
Given all that, I built this UI instead that more or less functions just as a Popconfirm so that you can still confirm DSR cancellations, but without an extra popup container that would introduce all the issues. Instead, this changes the UI directly within the blocks in the Popover and provides No/Yes buttons once the Cancel button is clicked (toggling a cancelling state). An updated confirmation message and error text have also been styled keep the overall UI looking clean.
You are also then able to expectedly tab through the buttons to more easily support keyboard navigability, so you have a flow such as Tab -> [Cancel button] -> Enter -> Tab -> [No Button] -> Tab -> [Yes Button], so the focus within the DOM is kept respective to still being inside the Popover the whole time.