May 19, 2021, 9:38 PM UTC
Local time: May 19, 2021, 9:38 PM UTC
Changes the current sidebar fade implementation so that it's more standardized and should show up more consistently across multiple Privacy Centers with any customization to their links and widget.
New divs SideMenuFadeTop and SideMenuFadeBottom that will provide linear gradients for when SideMenu items scroll into and out of view. Note: A lot of their wrapper styling will be "pixel-perfect" hardcoded to offset respective margins, paddings, etc. so that everything looks the smoothest, and some comments are included to hopefully give clearer insight into why those CSS fields are there.
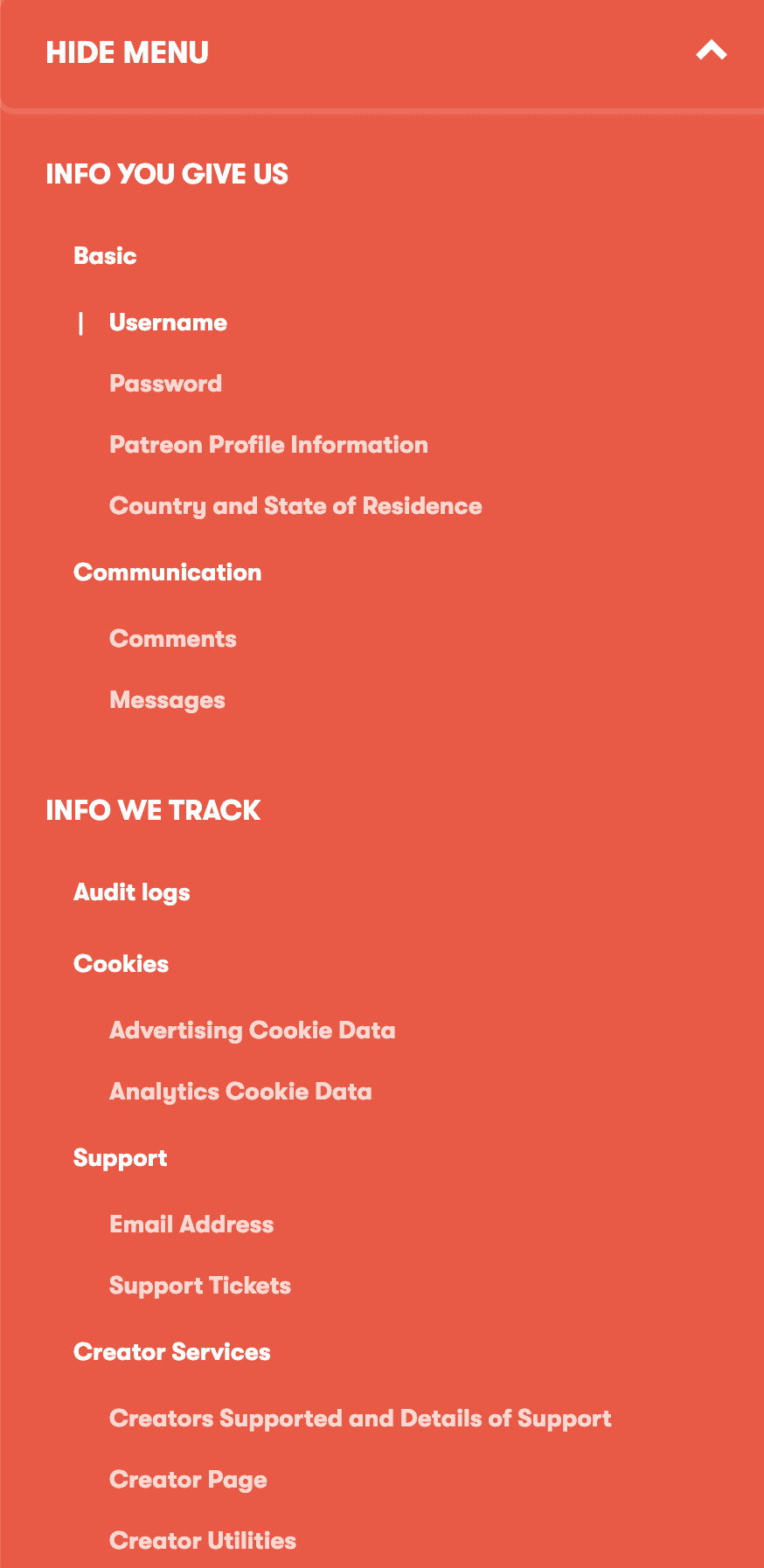
Also fixed scroll locking on the opened version of the mobile side menu; and tweaked styling so that it's fully scrollable without fade on mobile for better UX.
Additionally, we wanted the first menu section to be selected so that it could be labeled in the mobile menu on first load where there's no hashes or slugs in the URL yet. It comes across as buggy on mobile when it doesn't default to the first section, because the mobile menu dropdown is entirely blank and not labeled.