Oct 13, 2021, 11:41 PM UTC
Local time: Oct 13, 2021, 11:41 PM UTC
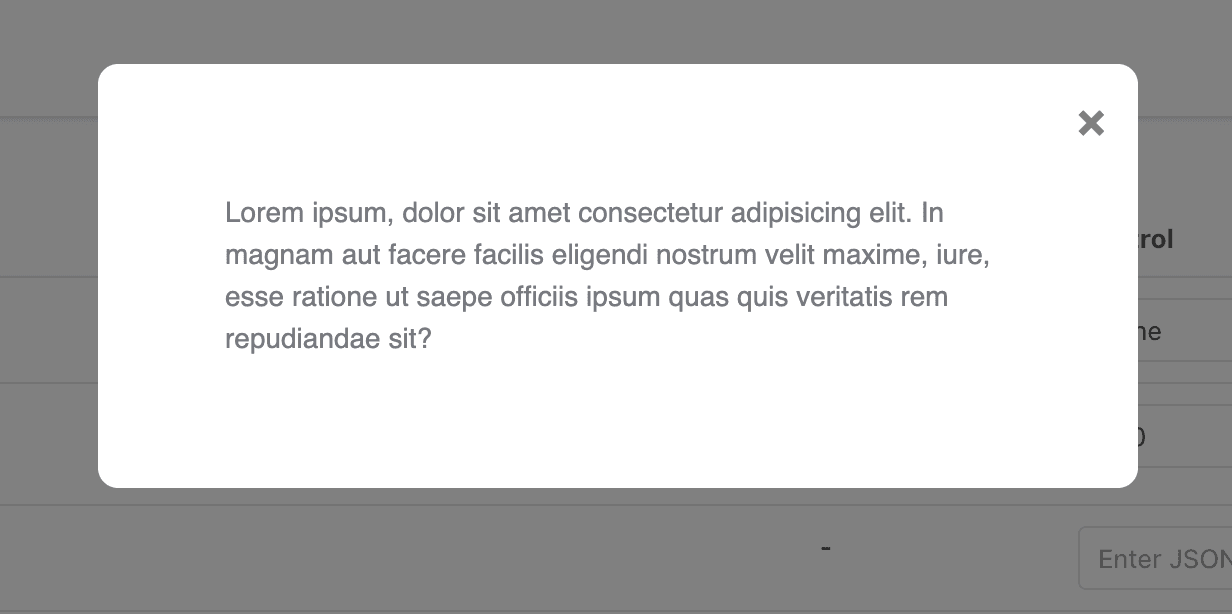
Updates core-ui Modal component styling to be closer to our designs in Figma.
However, if the Modal is passed props like title or footer, then it will default to the basic Bootstrap styling as displayed (notably, the border-radiuses and X close button will revert.)
Adds Close icon to our Icon component.
Removes tertiary button variant because that's no longer used anywhere.